Hi!
We've received a number of complaints from customers who are trying to use our "search" function on our website and the results from a search as far from helpful and relevant to what they are searching. How do we control this? Where in the AllProWebTools console do we enter a list of words that a page should appear in for the built-in search function? A lady today made the point that for a well known brand like us that our website should be able to retrieve a basic search request with a list of relevant results for the customer....after performing a few searches myself I unfortunately totally agree...our search results are embarrassing.
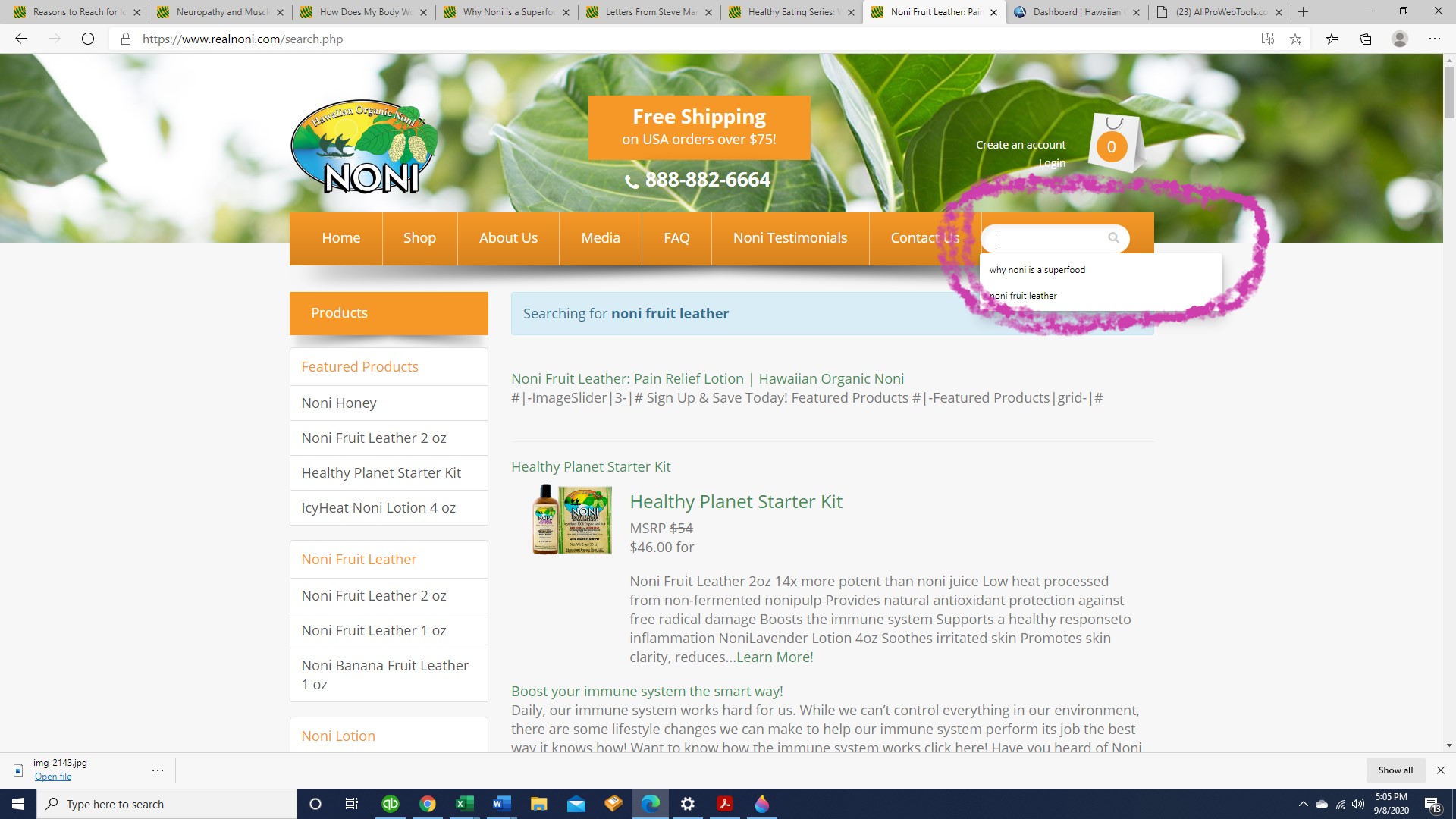
For example if you type in "noni fruit leather" it brings some noni fruit leather content pages however it's all mixed in with the icyheat noni lotion pages, pages about albatross birds, it brings up sign up box pages for contests that are not even public any more etc.....
Second question is when you perform a search and then click on one of the results you cannot click back to go back to the list of search results if what you click on was not what you were expecting to see/find etc....it brings to to an error page with "ERR_CACHE_MISS"
How to utilize "search words" in AllProWebTools
-
- Joined: Mon Jun 01, 2015 7:55 pm
- Website: www.realnoni.com
-
- Support Team

- Website: www.allprowebtools.com
Re: How to utilize "search words" in AllProWebTools
If the search functionality provided by AllProWebTools is not meeting your needs, you can install other 3rd party search boxes by editing your "Header" File. You can access your Header from the main menu by selecting "Settings" and then clicking on "Administrator". In the "Theme Editor" you will see "Header". Click on this and find the section that looks like this:
<div id="search"> <div class="inner"> <div class="button-search" id="noni-search"> <i class="fa fa-search"></i> <span>Search</span> </div> <input type="text" name="query" placeholder="" value=""> </div> </div> </form>
You can replace this code with another search box such as explained here: https://blog.expertrec.com/google-searc ... r-website/
There are many other search tools available, an internet search for "add google search bar to my website" should provide a substantial list of options. - Support Team
-
- Website: www.realnoni.com
Re: How to utilize "search words" in AllProWebTools
Our question though is where in the console do we input the keywords for the AllProWebTool built-in search function to pull from? I'm pretty sure we have never done this which is probably why the search function is returning either no results or the most unrelated results possible...where do we look to see what's even been input?
-
- Support Team

- Website: www.allprowebtools.com
Re: How to utilize "search words" in AllProWebTools
There is no place to insert keywords. - Support Team
-
- Website: apwt.realnoni.com
Re: How to utilize "search words" in AllProWebTools
How do we at least find some of the very bizarre results that the search is pulling?
For example:
https://realnoni.com/Noni-Superfood-Hea ... fits-a693/
This is apparently a "version 2" of something and has part of our webpage graphic header but missing the toolbar and has some very randomly pieced together lines from one of our product pages? How do we find this and either delete or at least mark private so it has no way of ever displaying.
This page too: we've definitely never created this...is the console generating pages on it's own or where are these from?
https://realnoni.com/Beware-of-Supplements/
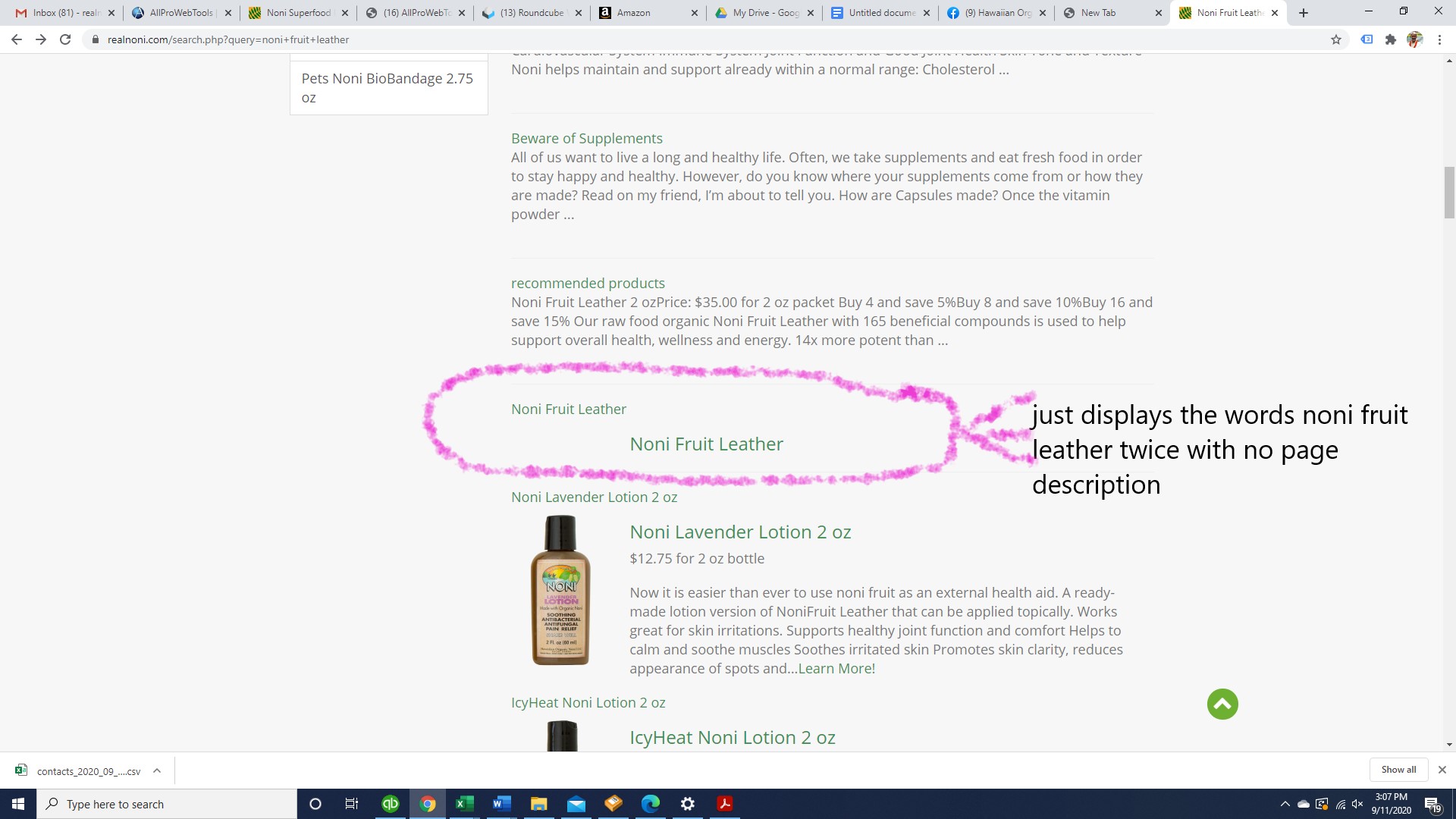
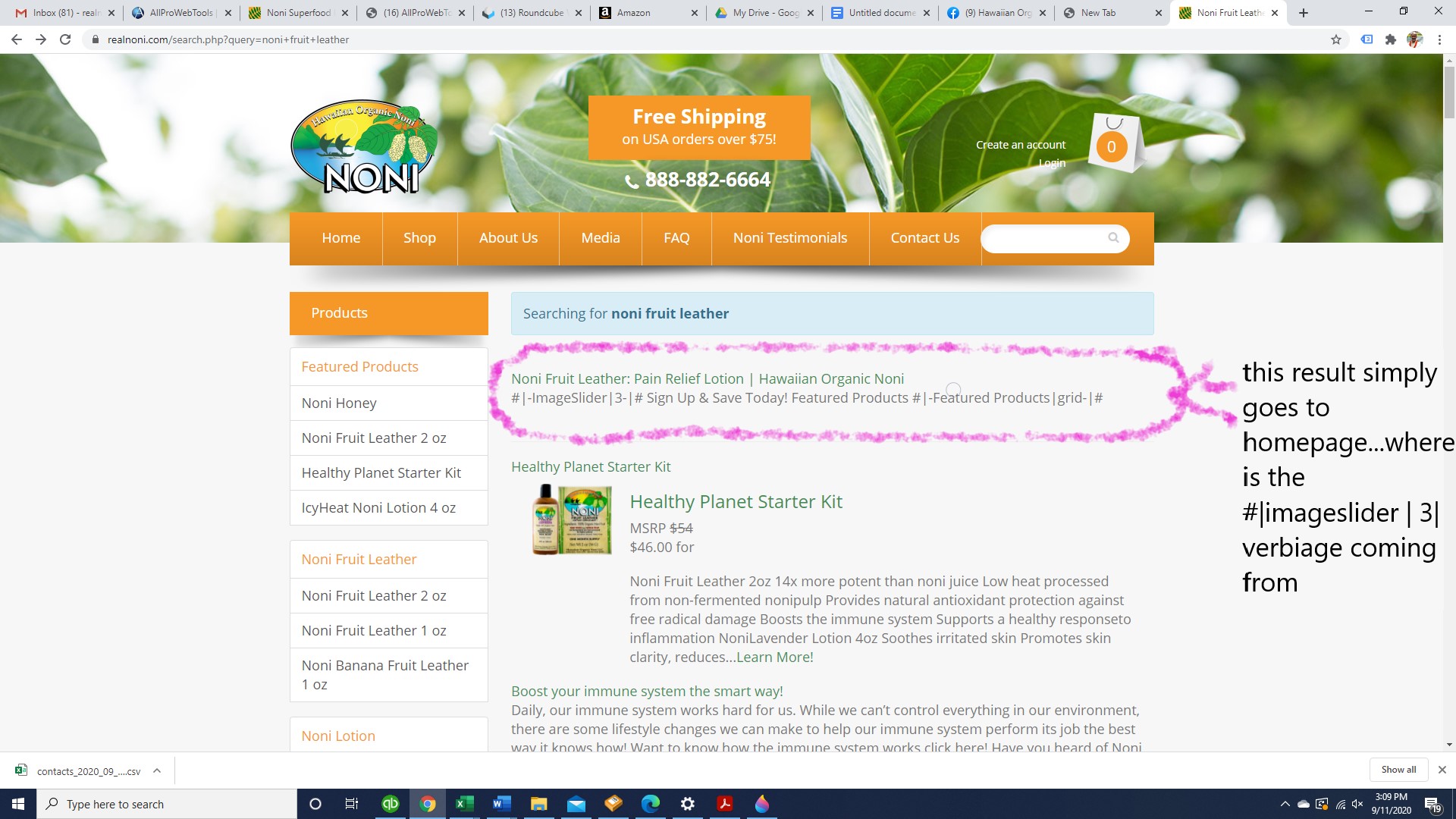
Why do some of the results have descriptions and other have none?
For example one result lists the words "noni fruit leather" twice on two lines but nothing else? For example this result ends up on our homepage but it has a description of #|imageslider| #
For example:
https://realnoni.com/Noni-Superfood-Hea ... fits-a693/
This is apparently a "version 2" of something and has part of our webpage graphic header but missing the toolbar and has some very randomly pieced together lines from one of our product pages? How do we find this and either delete or at least mark private so it has no way of ever displaying.
This page too: we've definitely never created this...is the console generating pages on it's own or where are these from?
https://realnoni.com/Beware-of-Supplements/
Why do some of the results have descriptions and other have none?
For example one result lists the words "noni fruit leather" twice on two lines but nothing else? For example this result ends up on our homepage but it has a description of #|imageslider| #