image ALT text
-
- Joined: Mon Jun 01, 2015 7:55 pm
- Website: www.realnoni.com
image ALT text
Where in the AllProWebTools console can we view and edit the image alt text for the images used on our product pages?
-
- Support Team

- Website: www.allprowebtools.com
Re: image ALT text
The product image alt text is statically set to the name of the product. The alt text will be changed when the product name is changed. - Support Team
-
- Website: apwt.realnoni.com
Re: image ALT text
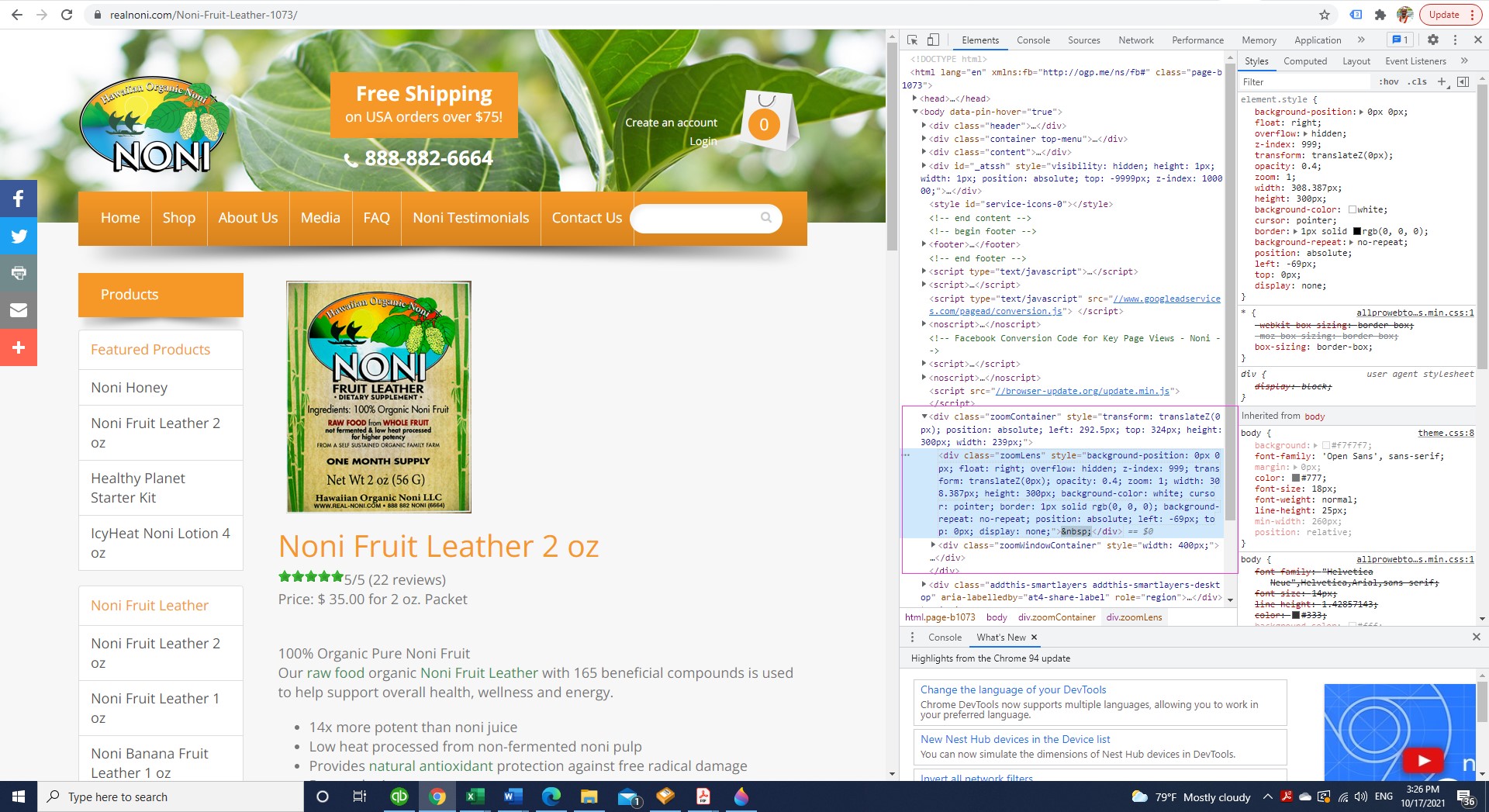
Hmm..I don't think its working for any of our products. Just inspected the product pages and seeing no alt text...attached is screenshot of noni fruit leather as an eg
Also how do we add alt text to images that are not on product pages...such has our image gallery and blogs?
Also how do we add alt text to images that are not on product pages...such has our image gallery and blogs?
-
- Support Team

- Website: www.allprowebtools.com
Re: image ALT text
What you have highlighted here is a <div> tag it is not an <img> tag. This is why there is no "alt" text. - Support Team
-
- Website: apwt.realnoni.com
Re: image ALT text
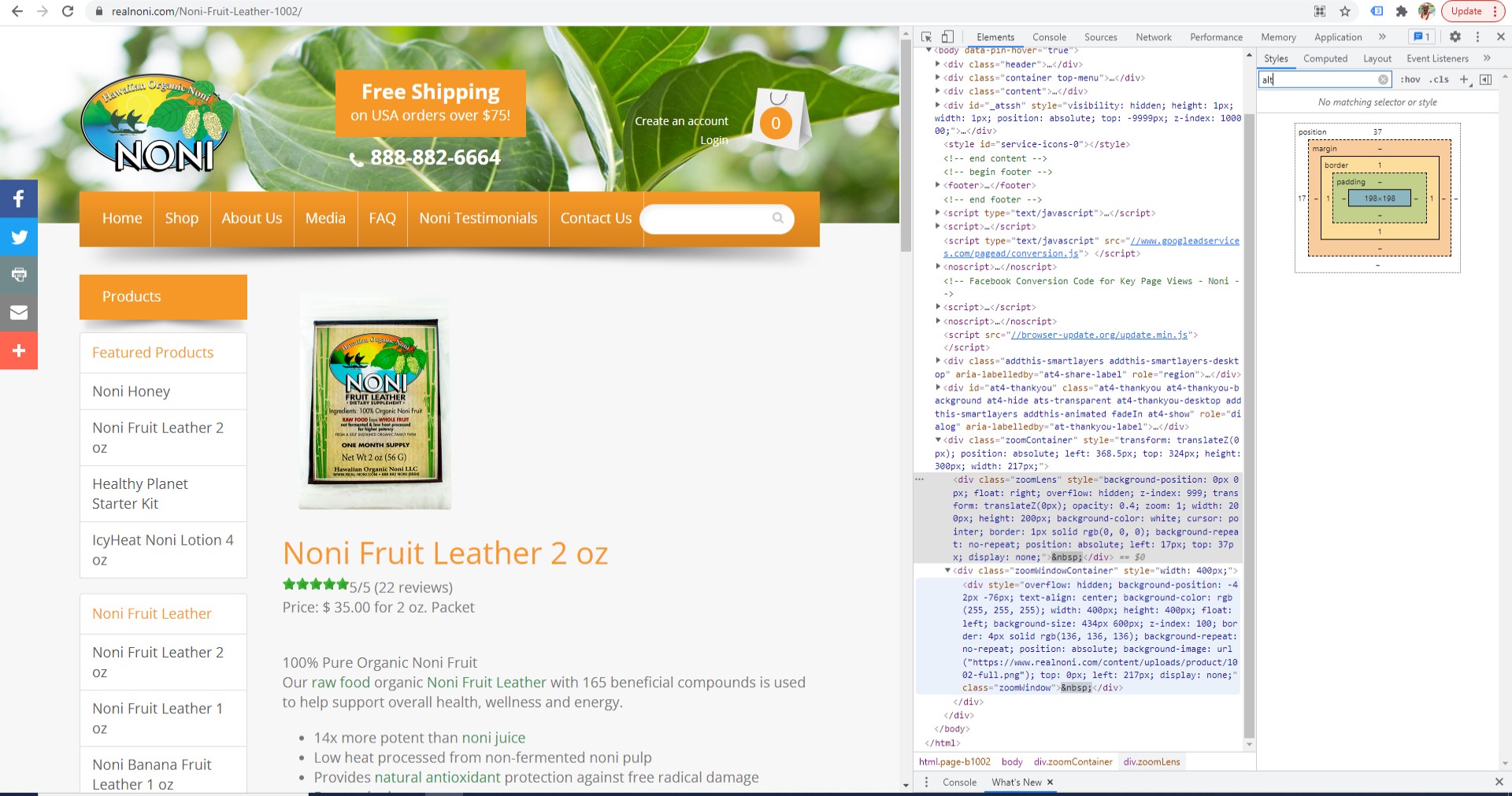
Yes we highlighted that as that is the only details on the "inspect elements" tab about the image. The only details are about the style for size and placement etc there is no alt text. Please go to https://www.realnoni.com/Noni-Fruit-Leather-1002/ and right click on the noni fruit leather image then click "inspect" to get the HTML code and you will see there is no "alt=" code anywhere, I've attached a screenshot of the HTML code...if there is can you please screenshot and how us where the "alt=" is?