5.0 - Custom HTML Head
Monday March 18, 2019
Certain functionality on your website may require custom HTML in the head tag on your website. In some instances, however, you may only require the custom HTML in the head tag on one specific page in your website.
This can be useful for including specific link, style, meta, or script tags on individual pages. For example, you can add a Google Analytics conversion tracking code with a custom HTML. These tags (link, style, meta, etc) can be added directly to the input box without the "head" tags.
In order to accomplish this on individual pages, follow these steps:
1. Log into your AllProWebTools account.

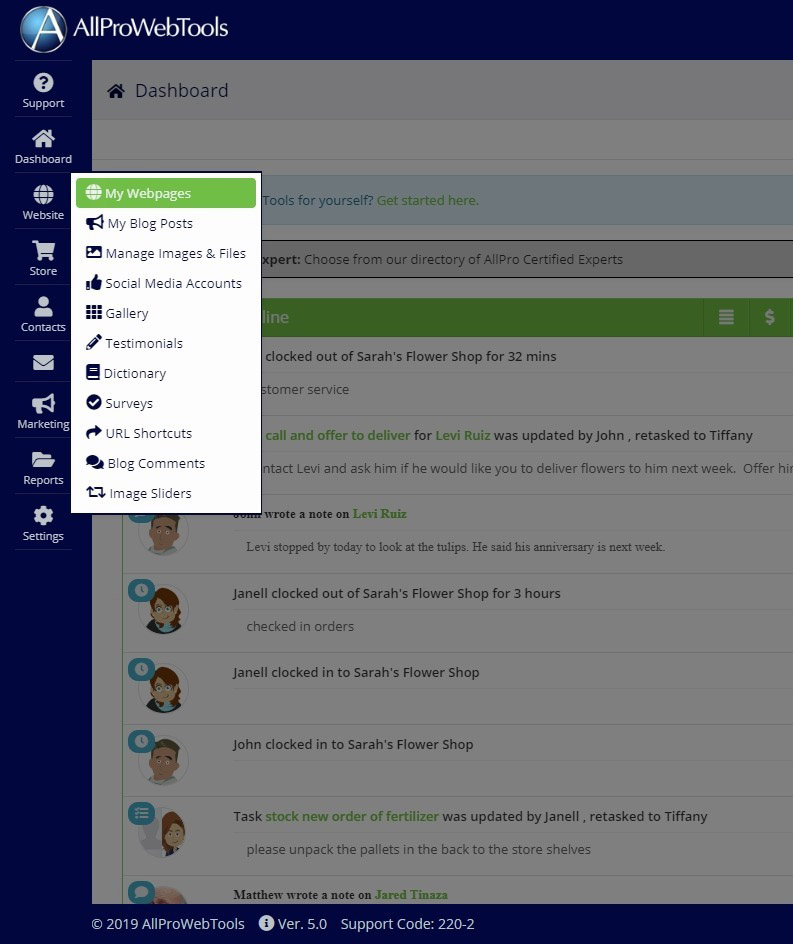
2. Click "Website," then "My Webpages"

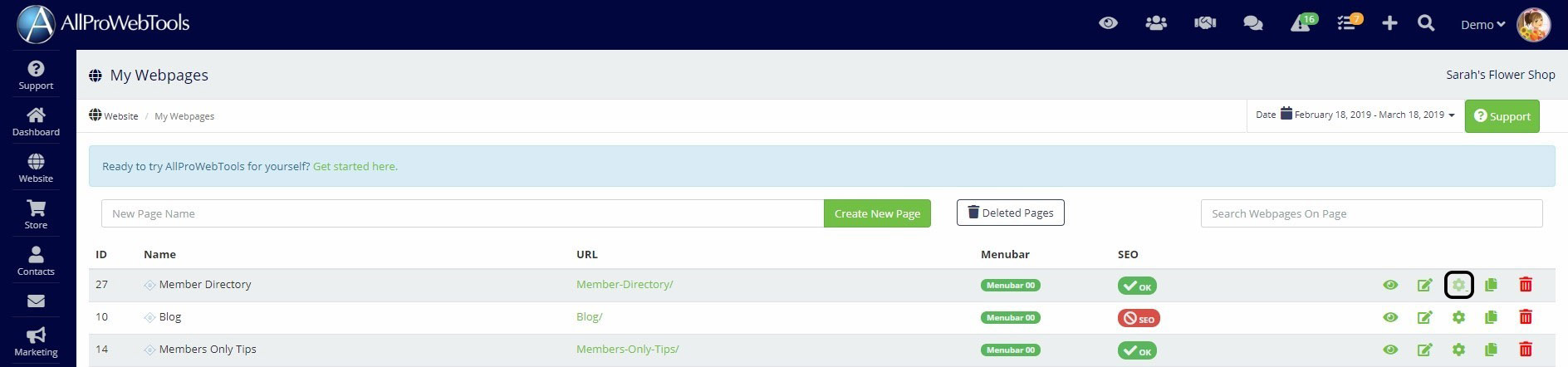
3. Click Settings Icon Next To Webpage

Click the settings icon on whichever page you would like to inject custom HTML into the tag.
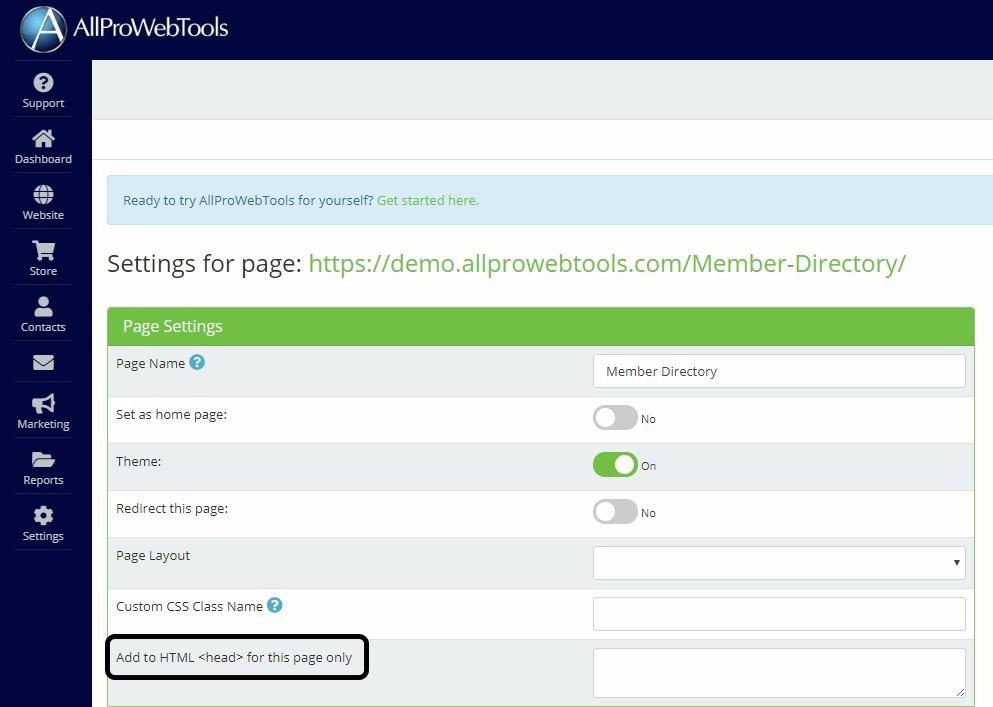
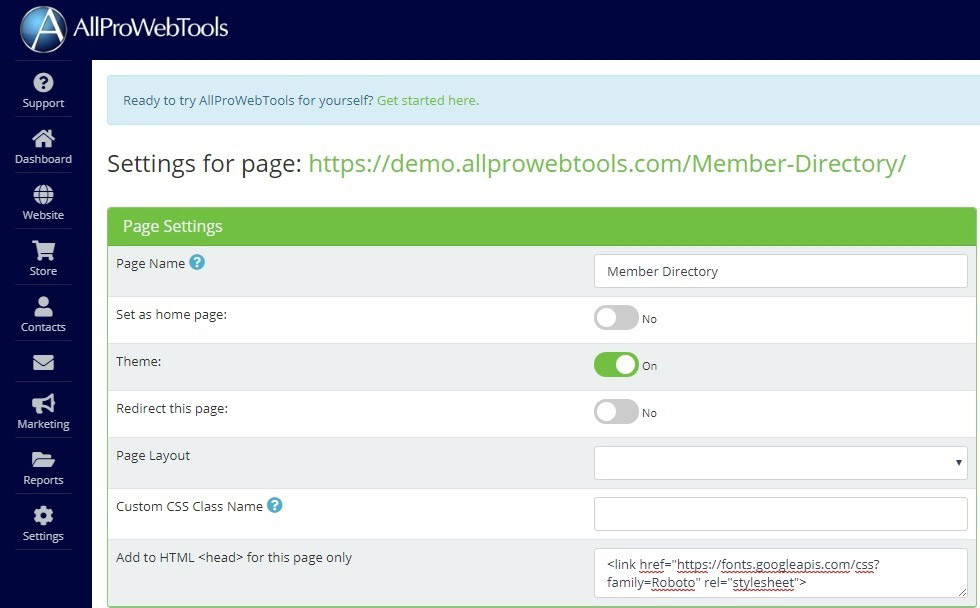
4. Add custom HTML in Head Tag


In this example, we added a custom Google Font to our Member Directory webpage.
Note: this will ONLY affect the HTML on this specific page.

